— знаєте плюси та мінуси платформи + як зробити їх своєю перевагою
— ознайомлені з робочим простором
— розумієте різницю між елементами section/container/div/columns
— легко налаштовуєте sticky header для свого сайту
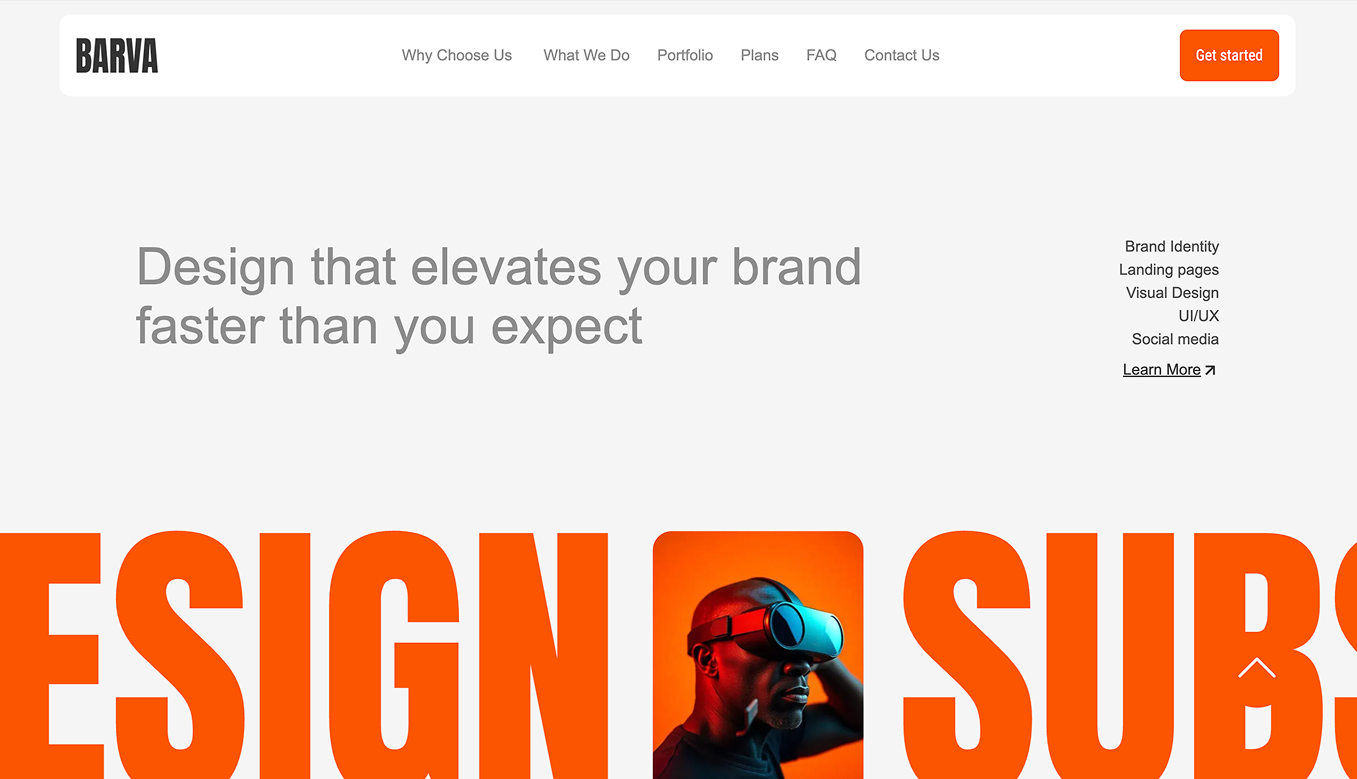
— опанували інструменти webflow та зробили свій 1-й екран
— почали використовувати у своїй роботі style selector: класи та комбокласи
— дізнались, що таке margin i padding, та коли їх використовувати
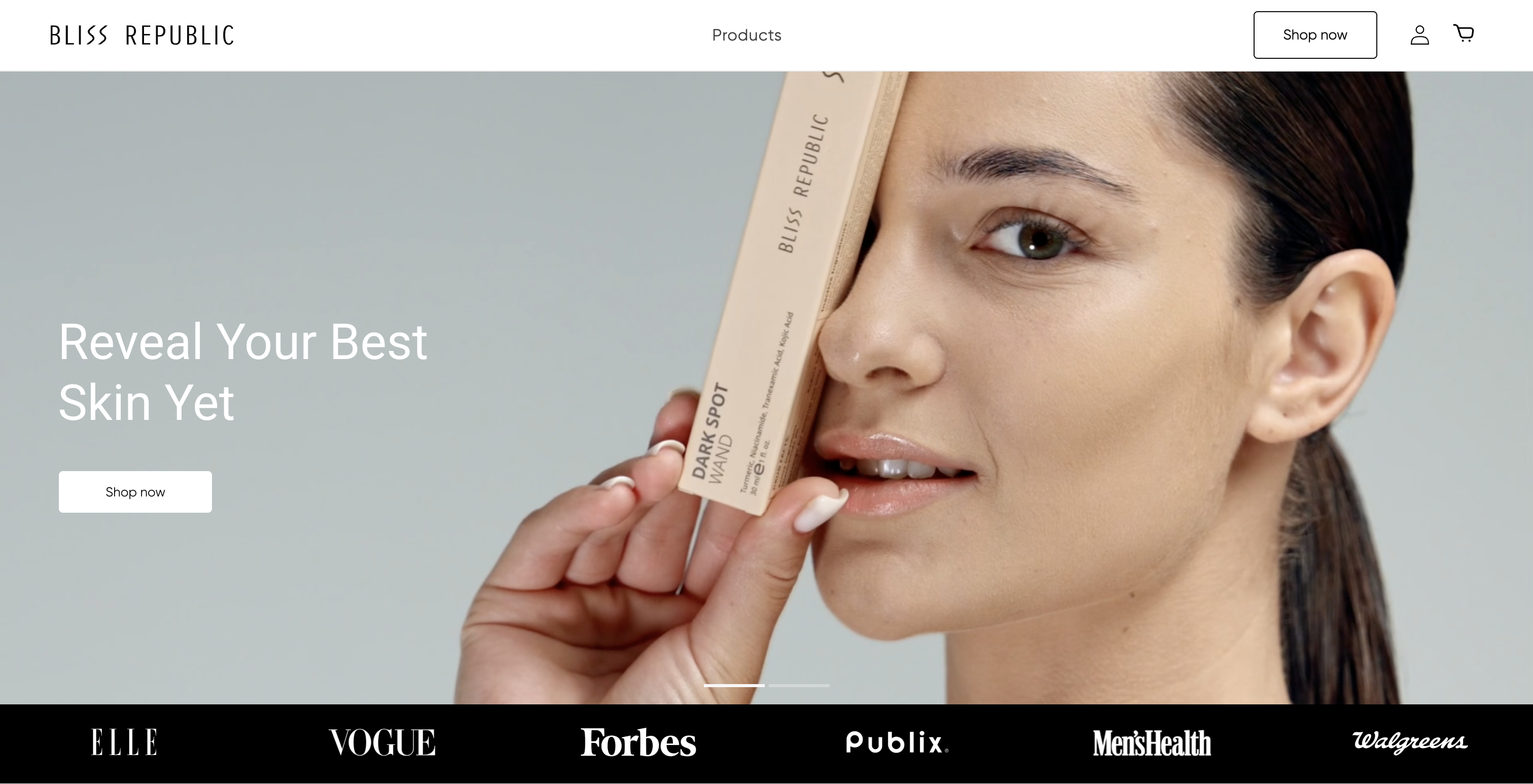
— разом зі мною зверстали повноцінний сайт
— занурились у тонкощі налаштування інтернет-магазину на webflow
— створили каталог та product page
— оформили корзину [cart]
— навчились адаптувати сайт під мобільні пристрої
— дізнались, як анімувати свій проєкт на webflow
— опанували такі типи анімації: basic, on hover [по наведенню курсора], on scroll [при прогортуванні сторінки донизу/догори] та інші
— познайомились із принципом підключення домена від godaddy
— опанували принцип підключення 99% інтегрованих платіжних систем
— налаштували платіжну систему WayForPay, яка приймає платежі з усього світу та працює в Україні, і доєднали її до кнопок на сайті
— створили автоматичну розсилку від SendPulse, яка реагує на оплати на сайті та відправляє листи з кастомним дизайном
— розібрались із плагіном "figma to webflow"
— навчились створювати особисті кабінети за допомогою опції users
— підготували базове SEO та сайт до публікації




.jpg)